5個網站UX優化重點,提昇SEO成績
- 夢龍筆記
- 上層分類: 網路經營
- SEO 搜尋引擎優化

Google會推薦對使用者有價值的頁面;網頁符合使用者需求,才能有好的SEO排序
Google能夠贏得搜尋引擎的戰爭,是因為讓使用者有更好UX;如果網站能給予使用者需求的價值,網站經營的主體符合使用者的期待,站內的資訊架構和頁面的易用性結合提供良好的;如此,使用者進站之後自然的前往他想要的頁面,而這個頁面,也是我們希望使用者能去的頁面,如此經營操作的SEO,才是對網站有價值的作法,想想看,如果我們搜尋到的頁面內容稀少、品質不良,甚至整篇填充滿滿的關鍵字,我們是不是會感覺生氣、厭煩?一旦產生了反感,對這個網站也不會有好感受。
反過來說,如果我們的網頁內容是搜尋使用者所需要的,當使用者進站之後看到的是符合預期、且需要的內容,自然會停留下來閱讀;而網站的IA資訊架構讓使用者輕易理解網站經營的主體資訊,且資訊內容是使用者所其帶的,這是不是會讓使用者有種驚喜的感覺?甚至有可能加入我的最愛收藏?頁面的設計、編排、導航符合易用性的要求,使用者不需要花費額外的心思去尋找、查看,讓使用者無負擔操作的網站,就是最好設計;頁面資訊是有價值的,網站的操作不造成困擾,頁面的設計不會造成反感,當然網站的流量與使用人數就會持續上升。而面對如此優秀的網站,Google的搜尋AI又如何能不推薦?
我們知道網站的UX是如此的重要,除了頁面設計(優秀的UI、IxD互動設計)以外,還有哪些方法能夠協助創造更好的使用者經驗?
分析、建立良好的資訊架構
網站是用來和使用者溝通的,我們藉由網站傳遞的資訊,讓使用者瞭解我們,而網站經營者也必須要瞭解使用者需要什麼資訊,網站才能被人使用。
分析使用者需要什麼資訊、我們經營的項目如何滿足?
首先,我們必須要先瞭解使用者需要哪些資訊,不同的使用者類型,需要不同的資訊。而我們所經營的項目,有哪些是使用者所需求的,我們又該如何呈現、滿足使用者的需求?
舉例來說職訓單位、開課單位兩種單位經營的都是教學活動,但是所面對得客戶不太一樣,職訓面對得客戶,他們需要的是和職業相關的技能,而開課單位面對的客戶就很多樣化,有學習性、休閒性、自我進修的,或者也是和職業有關、或者個人生涯有關連的。
職訓單位就需要明白不同性質的職業需要哪些專業技能,要如何安排教授這些技能,而尋求職訓的人才得以思考自己的能力是否勝任某個職務、或者自身職務技能需要如何更加深化成長。
分析使用者習慣用哪些方式搜尋網站
再來要思考的是使用者平常的生活模式,搜尋、閱讀資訊習慣使用哪種性質的裝置;如重度的資訊工作者可能每天仍然會跟電腦黏在一起,所以仍然是習慣使用大螢幕的電腦、筆電+鍵盤,但是一般使用者生活幾乎都已經跟手機綁在一起,大多數人更習慣使用手機查詢;稍有年紀的長輩們電腦使用不熟、手機畫面又太小,就有一些長輩們喜歡抱著平板電腦瀏覽Facebook,或者Line和孫兒們聊天。
分析使用者會用哪些詞語搜尋網站
不同的裝置、不同的輸入方式,會使用不同的搜尋字詞;如我們使用電腦的時候,大多用鍵盤輸入文字,而有些人打字快,可以迅速敲入數個字串搜尋,有些人打字慢,會很精簡的使用搜尋字詞、或者看到建議搜尋就點下去了;而使用手機是也一樣的情形,只是手機搜尋速度通常都更慢,且除了建議搜尋以外,輸入法也會有提示組字功能,不同輸入法、不同人的習慣也不一樣;智慧型手機的普及、語音辨識的技術也有了長足的發展,現在語音輸入搜尋使用的比例也日漸增加,但是打字的內容和說話的口語型態又很不一樣。瞭解使用者的習慣、思考會用什麼裝置、輸入哪些內容來尋找資訊。
當使用者搜尋時,他有什麼目的?-搜索意圖
知道使用者用什麼裝置、用哪些字詞搜尋,還要再思考為何搜尋,例如說搜尋臺鐵,也許是想要去臺鐵網站、或者是要查詢台鐵時刻、也有可能是要透過網路訂票;搜尋某個課程的人,她需要快速學會這個技能,好用來找工作,或者是想要進階、深入的學習這個技能,好在工作上有更好的發揮?同樣的搜尋字詞,背後的目的迥然迴異。
思考使用者搜尋的目的,創造、提供能滿足他們目地的網頁,這樣的頁面對使用者才是有價值的,也才會有機會讓Google推薦這個頁面。
歡迎光臨:優化SERP搜尋結果頁,讓使用者想點擊
搜尋的結果不會只有一個,雖然排序第一頁、第一個是使用者最有可能點擊的項目,但是這個畫面也要讓使用者想點他,而不必擔心點下去會不會去到某個怪怪的頁面:p
就算不是第一個,只要搜尋結果頁(SERP)上面顯示的資訊能夠讓使用者看懂,甚至想要深入理解,自然就會點擊進入網站、閱讀內容。而SERP上面有非常多的項目,必須要把這些項目都做好,才能呈現給使用者-最適合的樣貌。

標題文字
SERP上最重要的就是標題,標題必須要能契合內容,讓使用者知道這篇文章的主題,又要能夠引起使用者的注意、對這個內容產生興趣,最好是能夠包含有使用者的搜尋字詞
讓使用者知道這篇文章主題
URL網址/麵包屑導覽
正確的結構化標記、或者使用GSC 網站管理員的資料螢光筆功能,可以讓Google看懂網站的麵包屑導覽列,適當地導覽列階層,與網址的結構互相搭配,這樣在SERP上就不會只有網址,而是網站內的麵包屑結構。
SERP上呈現網站導覽結構,一方面是會比長串網址容易閱讀、也不會被截斷縮節,二方面可以讓使用者知道這篇文章在網站上的相關階層位置,進而理解網站主體,以及站內可能還有哪些性質的文章。
Meta說明(Meta Description)
編寫好的Meta Description告訴使用者這格連結裡面的文章大概是怎樣的內容,搜尋使用者可以預期進站後會看到哪些內容,進而增強點選連結的意願。
如果內容收錄到精選摘要
如果網站的內容優秀,被Google搜尋引擎收錄到精選摘要裡面,很可能會讓使用者在SERP就得到解答,不一定會進站,但是網站內容不良,也不會有SEO成績。
仍然是要編寫優良內容的,當使用者在精選摘要看到網站內容收錄,對這個網站就會有很好的印象,如果能夠在內容、標題、discription提示站內文章有更深入、更完整、更豐富的內容,相信使用者仍然會點擊連結進站查閱,且這時候反而因為被收錄到精選摘要,在SERP上多獲得一個連結以外,還讓使用者對網站的內容和品質更加信賴。
Google大禮包;擴充版本的複合式摘要
良好的架構、優質的內容,有機會讓Google讓內容收錄進複合式摘要,網站內容被收錄到複合式摘要可說是全面性的信任,但是前提條件必須要網站內容有結構化標記、讓搜尋引擎充分認識網站,並對網站品質、內容有信賴,再加上研究使用者的需求,編寫相關性的文章。
懷念的味道、一樣的感受:保持網站內一致的資訊印象
我們在瀏覽網頁時,並不會逐字、逐句、順序的慢慢閱讀,大多數的閱讀方式都是朦朧的迅速掃描,視覺焦點還會很自動的略過很像廣告的東西,這是長久訓練的結果:p
因為我們瀏覽頁面會快速掃描,尋找想要看到的內容,這時候文章內的IA架構就很重要,文章內適當地階層、結構標記,相關性質的圖片,讓掃描過得視線可以迅速知道這個區塊在說哪些內容,或者這個區塊和目的有沒有相關性?當下意識看到相關的東西,就會停下來閱讀這個段落,單一段落能夠讓使用者理解、滿足,才會觸發閱讀整篇文張得模式。
而也因為這種掃描式的閱讀,網站內在各個重要得地方提示使用者我在哪裡、這裡有什麼,從設計、內容編排等都要維持一致的網站主體性,如果某個頁面文字、顏色、設計、圖案的使用與其他頁面不同,會讓使用者疑惑,我在哪裡?
網站名稱、Logo
當使用者進入網站時,必須要有與期待相符的畫面與內容,首先第一個、頁面最上方的網站標題、名稱、logo、slogan都必須要闡述這個網站的主旨主題、性質、經營內容的。
如EC平台,就直接讓使用者知道這裡是購物站、主要賣哪些東西,如果是公司、企業官網,把公司名稱、logo直接展示,補習班就直接告訴家長這裡是某某(數理、英數、家教、英文…)補習班等…
頁面主題
h1標記是網頁內最大、也是最重要的標題,這個標題說明了網頁內容的主題,讓瀏覽者明白這個頁面的主旨;標題下方的內容通常會順便看到,這部份的內容也要承接標題主旨,並接續說明頁面內容主軸,引導使用者繼續瀏覽網頁內容。
麵包屑-站內導航
網站內的資訊需要有適當地分類組織,但是使用者進站通常不是從首頁進來,也不會尋著分類一層層進到網頁內容,當使用者直接進到某個頁面時,要如何使他不迷路?
麵包屑Breadcrumbs,這是外國人稱呼網站導航列的用法,詞語從糖果屋故事而來,糖果屋故事中的麵包屑被吃掉,所以兄妹兩人在森林中迷路了,而真實中我們希望藉由麵包屑-網站導航列告訴使用者,你在那、這裡還有什麼,藉此避免資訊迷航。

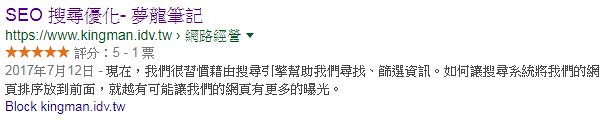
夢龍網站的麵包屑導覽清楚告訴網站瀏覽者現在位置在哪,導覽並與網址階層相符,文章內容再一次提醒作者、分類位置、隸屬關係等…
漢賽爾與葛麗特是一個貧窮伐木工人的小孩。由於害怕食物不足,木工的妻子,也就是小孩們的繼母,說服木工將小孩帶到森林,並將他們遺棄。漢賽爾與葛麗特聽到了他們的計畫,於是他們事先集了小石頭,這樣他們就能沿小石頭找到回家的路。在他們回來後,他們的繼母再度說服木工將他們丟在森林;不過這次,他們沿路布置的是麵包屑。不幸的是,麵包屑被森林中的動物吃掉了,於是漢賽爾與葛麗特在森林中迷路了。
內容優化:好吃易消化
網站的內容也需要容易理解,IA資訊架構的規則除了清楚的分類、避免使用者在資訊海洋中迷航以外,也要求文字使用必須要清楚易懂,尤其標題、分類用詞必須要能夠讓人簡單、快速理解內容而不需猜測,內容文字也盡量避免專業術語,或者上下文、註釋可以提示說明。簡單來說就是網站內容除了要言之有物、對使用者有價值以外,也要好吃易消化,讓使用者容易理解。
跟我走:Call to Action (C2A) 行為召喚
網站通常有其目的,不論是希望使用者盡可能看更多的文章,或者是EC希望使用者購物,或者有的網站是想要來訪者加入會員、訂閱電子報等,頁面需要提示、引導使用者完成我們希望的動作。
如商品購買頁面,頁面內容就需要勾起使用者的好奇、進一步想要更加瞭解、而後產生購買的欲望,在產生購買欲望時,頁面適合地點有立即購買的按鈕,流程並讓消費者不受干擾迅速完成交易。如此就是網站C2A的設計,藉由C2A,促使網站瀏覽者進行、並完成我們所希望的目標。
Speed Speed Speed 更快的速度
Google將2017年的重點工作目標定為Speed,要求網站下載速度要更快,並提供了網站測速工具讓網站管理員評估網站的速度、以及改進方式。
以前使用撥接上網得時代,一個網頁用一分鐘開啟都不是什麼大問題,但是隨著電腦、網路的速度越來越快,人們的耐性、或者對於速度的要求越來越高,尤其是手機者瀏覽使用手機、瀏覽網頁的時間都很片段、破碎,會更加沒有耐性等待網頁開啟,網站開啟速度已經是UX感受很重要的一環。
根據數據研究,大多數人願意等待開啟網頁的時間約3~5秒,超過這時間之後通常都是關閉網頁、回到上一步等跳出網頁的動作,根據研究網頁開啟速度每多一秒,跳出率、流失率就多一半,網站內所有網頁都必須要在5秒之內開啟,如果時間能夠壓縮到1~3秒會讓使用者有驚喜的感受。
調整網頁速度可以從壓縮網頁、減少圖片尺寸、開啟瀏覽器快取、優化CSS, JS等各種方式…,詳細內容可以參考6個方法加快網頁下載速度,提昇UX體驗和SEO排序。
只有更好,沒有最好:不斷地測試、更新、優化
提供使用者需要的內容、調整網站動線、修改網頁設計…等有非常多的方式可以提昇網頁的UX感受,讓使用者更喜歡使用、也讓網站為我們帶來更大的效益,但是這個過程並不是一次就可以解決,沒有最好、只有更好,需要不斷的測試、更新、調整。
尤其是使用者的想法、目的、習慣,以及瀏覽設備、技術的不斷進步,頁面設計模式、理念等都會不斷的成長變化,網站、網路的經營就如店面、企業的經營一樣都是一個長期而持續的過程。
- 點擊數: 2570