Joomla!和一般網站如何將Facebook粉絲專頁外掛程式(LikeBox) 嵌入到前台網頁模組內?
- 夢龍筆記
- 上層分類: 技術筆記
- Joomla! 筆記簿
Facebook粉絲專頁外掛程式:將FB粉絲團嵌入網頁中,讓網站也可以和瀏覽者互動
取得粉絲團的嵌入程式碼--Facebook粉絲專頁外掛程式
1.進入Facebook fro Developers 設定粉絲專頁外掛程式
https://developers.facebook.com/docs/plugins/page-plugin?locale=zh_TW

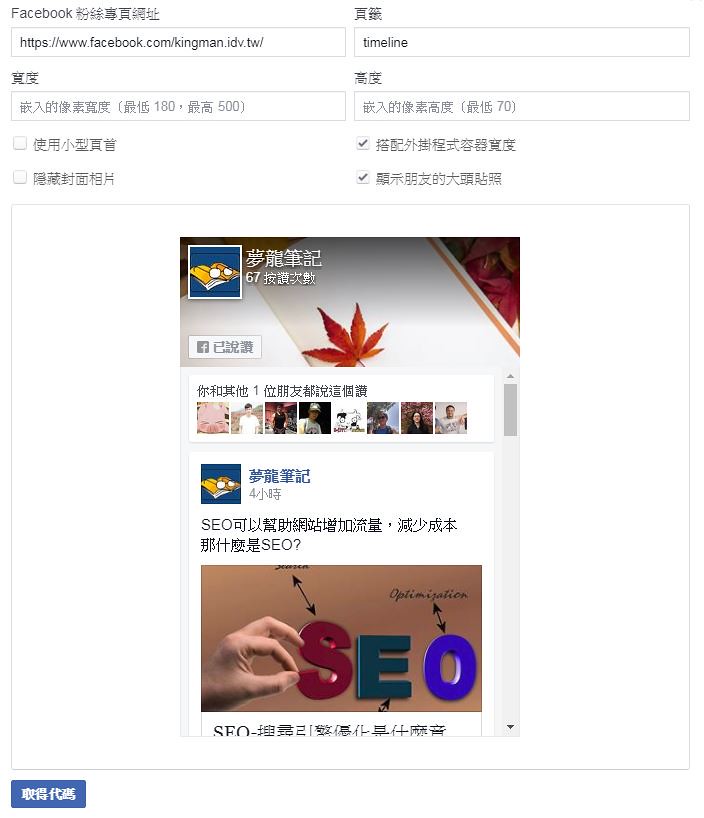
粉絲專頁外掛程式選項、參數設定
Facebook 粉絲專頁網址:
輸入想要嵌入粉絲團的網址,有些粉絲團的網址是一串編號,也有的粉絲團已經設定獨特網址,如夢龍筆記的粉絲專頁用戶名稱就是@kingman.idv.tw
頁籤:
想要在嵌入框理面呈現哪些內容?有以下三種可選
動態時報:timeline (粉絲團現在的動態牆)
活動:events (可以顯示粉絲團正在舉辦的活動)
訊息:messages (可以從這邊傳訊息給粉絲團)
輸入用半形逗號作分隔",",如timeline,events,messages,就會出現動態時報、活動、訊息三個標籤,且依據輸入次序出現。

標籤-動態時報顯示樣式

標籤-活動顯示樣式

標籤-訊息顯示樣式,網頁瀏覽者可以立即傳訊給粉絲團
如果將頁籤清空,下面的內容不會出現,只有首頁項目:粉絲團名稱、大頭貼、按讚數、C2A按鈕、以及朋友的大頭貼照等。仍然可以依據是否勾選呈現不同的樣式。這時候粉絲專頁外掛程式呈現的樣子很像是一個可以互動、吸引人點擊的圖片,畫面也會比較簡潔,可以誘使網站瀏覽者互動,點讚、點C2A按鈕,或者進入粉絲團頁面。
夢龍筆記
寬度:
想要粉絲專頁嵌入框有多寬,如果這邊不輸入,且"搭配外掛程式容器寬度"這邊打勾,則粉絲專頁嵌入框會配合嵌入的頁面範圍自動縮放;如果網頁設計是RWD變化,則Facebook粉絲專頁外掛程式的嵌入框寬度也會自動縮放。
輸入單位是電腦螢幕的顯示單位:像素pixel,最小180px,最大500px,就算自動縮放也會在這個範圍內,不論版面空間多大,外掛程式決不會大於500px、小於180px。
如果這邊有輸入設定的寬度,則會依據設定值為優先,不論版面大小都以設定數值為準;並忽略"搭配外掛程式容器寬度"的設定。
高度:
設定粉絲專頁外掛程式嵌入框的高度,單位同寬度一樣是pixel像素,最小70px,沒有限制最大,這邊要依據頁面設計、版面配置需求設定,設定太大只會讓整個畫面都被破壞,也會讓手機瀏覽體驗變差。
使用小型首頁:
粉絲專頁外掛程式嵌入框上面有個首頁框區域,這邊底色是粉絲專頁的封面照片,內容會顯示粉絲團名稱、大頭貼、以及按讚,勾選"使用小型首頁"會改變這邊的排版配置,變得比較矮(小)。
如果放置的版面空間不大,或者設定的高度較小,勾選這個可以減少首頁的高度,增加嵌入框的內容量。

很明顯首頁高度變小,然後說讚、以及次數折疊成同一行,大頭貼圖片也變小了
隱藏封面照片:
這個選項打勾之後會讓首頁區域的底色變成白色,不論是否有勾選"使用小型首頁"都一樣。依據版面配色設計而選擇。
搭配外掛程式容器寬度:
在剛剛的"寬度"設定部份已經說明過了,建議維持打勾即可。
顯示朋友的大頭貼照:
這邊可以顯示有對這個粉絲團有按讚的人大頭貼,如果有網站瀏覽者朋友對這個外掛程式嵌入框的粉絲專頁有按讚,則會優先顯示網站瀏覽者好友的大頭貼。
除了版面設計、或者畫面簡化以外,這個選項建議維持勾選,一來是看到人頭比較會吸引人,二來若是有看到朋友對這個粉絲專頁按讚,會有Call to Action的效果,有機會促使網站瀏覽者瀏覽粉絲團,也有可能對這個粉絲團按讚(如果還沒有)。

取消勾選,不顯示的樣子
其他設定參數-行動呼籲按鈕(如果有)
粉絲團如果有設定行動呼籲(cta)按鈕,這個參數可以決定是否要在粉絲專頁外掛程式的首頁位置顯示行動呼籲按鈕。
cta按鈕設定必須要編輯程式碼,參考設定參數表:隱藏自訂的行動呼籲按鈕(如果有),增加一行下列程式碼,要顯示:fales,不顯示:true
Javascript SDK嵌入方式:
data-hide-cta="false"
IFrame嵌入方式:
&hide_cta=false
顯示的呼籲按鈕內容會依據外掛程式嵌入框寬度不同而不一樣
- 外掛程式嵌入框寬度大於280px,會顯示自訂的行動呼籲按鈕。
- 外掛程式嵌入框寬度小於280px,會顯示預設的"分享"按鈕,以免不同語言版本造成版面破損。
2.取得嵌入程式碼
參數設定之後,點選左下角的"取得代碼",就會跳出需要嵌入網頁的代碼,Facebook提供Javascript SDK 以及 IFrame兩種方式。
選擇要使用的Facebook APP ID,Javascript SDK方式還要再選擇粉絲專頁外掛程式要使用的語系。
複製要插入的程式碼。到指定的位置貼上。
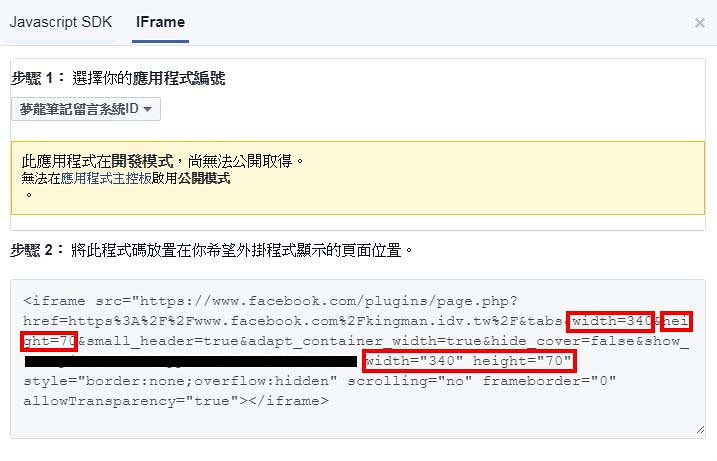
IFrame嵌入方式
優點:
IFrame比較久了,這種方式操作比較簡單操作(只有一段程式碼,也只需要插入目的位置即可),也比較容易插入各種網頁、以及CMS系統中,衝突的機率也比較低
缺點:(專指用IFrame引入Facebook粉絲專頁外掛程式的缺點,其他IFrame的缺點不在此列)
- 須指定大小,無法自動適應寬度變化:可以查看圖片原始碼紅框標示的位置,必須要定死寬度、高度的pixel大小。簡單來說除非特別處理,要不然這種方式不支援RWD的。
- IFrame是在現有的網頁裡面,利用IFrame框架包入另一個網頁的內容,這種方式會影響網頁的下載速度。如果框架內的網頁下載卡住,整個網頁下載也都會卡住。
- 解讀框架內容通常會造成搜尋引擎麻煩,讓搜尋引擎麻煩就不會去讀取,且框架內視為其他網站資料。因此不利於SEO需求。
一般工程師手刻網站網頁,以及各種主流CMS都支援這種方式,這邊就不介紹手刻網頁要如何處理,工程師一定知道怎麼操作,一般使用者如果不熟程式編輯,請聯絡維護的工程師處理,弄不好網頁會壞掉的。
Joomla!嵌入方式
- 檢視需要嵌入粉絲團位置的模組位置名稱
- 到後台模組管理新增一個自定義模組
- 標題隨意填,記得填寫方便識別模組內容、性質的名稱,以便日後管理。
- 顯示標題:隱藏
- 位置:選擇剛剛檢視過得位置名稱,如此插入的粉絲團頁面就會嵌入在這個位置。
- 編輯器切換到原始碼模式,或者上方編輯器選擇切換到CodeMirror 或 Plain Text這兩種編輯器。
- 內容部份貼上剛剛複製來的程式碼。
- 記得切換選單定,指定要出現的選單。
- 儲存關閉後,就可以到前台指定的位置查看有沒有出現了。
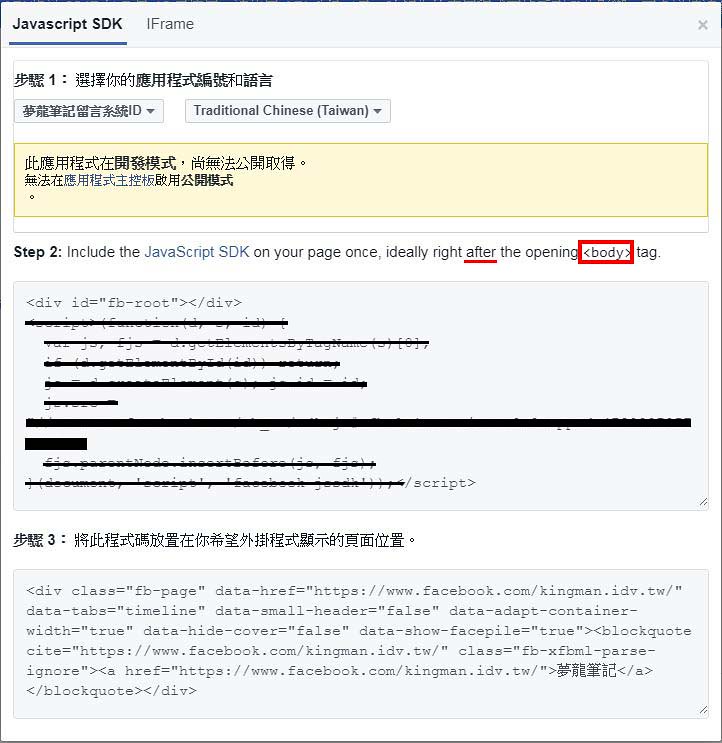
Javascript SDK 嵌入方式
優點:
這個方式比較新,有三個重要的優點,建議使用這種,不過插入比較不容易
- 支援RWD,自動縮放,只要設定的時候不指定寬度尺寸,且勾選"搭配外掛程市容器寬度",插入的粉絲專頁外掛程式就會在180~500pixel的範圍內自動縮放到安置位置容器的寬度。
- 有利於SEO,雖然一樣是其他網站的內容,但是透過Javascript SDK處理,Google已經可以解析、讀取這部份的內容,所以會視為本站資料內容,對於SEO會比較好。
- 由於是本地網站內容直接載入,如果有問題就會自動忽略跳過,所以網頁載入比較不容易出狀況,也不容易造成整個網站當掉掛點。
缺點:
- 有兩段程式碼需要各自設定、插入屬於的位置,比較麻煩點,需要專業工程師操作、設定。
- Javascript SDK有可能會與其他的Javascript程式衝突,不過機率不高。
Javascript SDK插入方式有兩段程式碼,分別要插入在不同的位置,兩段程式碼在需要Facebook粉絲專頁外掛程式的所有頁面都須要插入。
第一段程式碼需要插入在HTML標記<body>後面,建議緊貼在body之後,第一段程式碼需要載入早於第二段程式碼。不論手刻網頁、或者各種CMS系統,都建議使用GTM方式協助插入,以便日後管理維護。
第二段程式碼與IFrame一樣,都是插入在實際要顯示的位置,只是必須要依附第一段程式碼才有作用。
手刻網頁一樣請找網站工程師協助處理,這邊就不再贅述。
Joomla!插入第一段程式碼
使用的佈景主題如果有付後台管理介面,管理介面裡通常都有可以插入、設定的位置,直接進入管理介面處理即可。大多數的付費商業佈景主題、以及少部份的免費佈景會有管理後台可以操作。
佈景主題的管理後台都不太一樣,設定方式請參閱隨附的說明手冊,如果是付費商業佈景可以聯絡請求協助支援。
預設佈景,或者沒有管理後台的佈景主題,請聯繫工程師操作,操作不當有可能損害網站,進行操作前請務必先備份網站。
Joomla!插入第二段程式碼
第二段程式碼的嵌入方式與IFrame方式一模一樣
- 檢視需要嵌入粉絲團位置的模組位置名稱
- 到後台模組管理新增一個自定義模組
- 標題隨意填,記得填寫方便識別模組內容、性質的名稱,以便日後管理。
- 顯示標題:隱藏
- 位置:選擇剛剛檢視過得位置名稱,如此插入的粉絲團頁面就會嵌入在這個位置。
- 編輯器切換到原始碼模式,或者上方編輯器選擇切換到CodeMirror 或 Plain Text這兩種編輯器。
- 內容部份貼上剛剛複製來的程式碼。
- 記得切換選單定,指定要出現的選單。
- 儲存關閉後,就可以到前台指定的位置查看有沒有出現了。
| 設定 | HTML5 屬性 | 說明 | 預設 |
| href | data-href | Facebook 粉絲專頁的網址 | 無 |
| width | data-width | 外掛程式寬度,以像素表示。下限為 180,上限為 500 | 340 |
| height | data-height | 外掛程式高度,以像素表示。下限為 70 | 500 |
| tabs | data-tabs | 要顯示的頁籤,亦即 timeline(動態時報)、events(活動)、messages(訊息)。如需加入多個頁籤,請使用逗號分隔清單,亦即 timeline, events。 | timeline |
| hide_cover | data-hide-cover | 在標頭隱藏封面相片 | false |
| show_facepile | data-show-facepile | 當朋友按讚時,顯示大頭貼照 | true |
| hide_cta | data-hide-cta | 隱藏自訂的行動呼籲按鈕(如果有) | false |
| small_header | data-small-header | 改為使用小標頭 | false |
| adapt_container_width | data-adapt-container-width | 嘗試配合容器寬度 | true |
- 點擊數: 5885