
RWD除了寬度變化以外,仍然必須要傳遞正確的訊息,並促動使用者的行為
一個好的網站,除了程式技術以外,良好的資訊架構IA讓網站適時的傳遞給使用者須要得資訊,好的UI決定了資訊和品牌價值能否適當地傳遞、並且讓使用者感到賞心悅目:P 除了IA與UI藉由程式共同衍繹良好的UX以外,C2A扮演臨門一腳的角色,促動了使用者的行為,讓網站發揮效果。
Information Architecture 從資訊架構的角度看待
全站的IA資訊架構
MOPCON是行動世代的網路資訊產業交流研討會,大型研討會最重要的就是報名參與的人,可以說沒有參與者,就不會有研討會,沒有研討會,也不會聚集這麼多相同產業、背景的人共同學習、交流成長。
研討會、活動網站最重要的目的,就是要讓最多的人來報名,報名人數,是最終的指標;但是在使用者按下報名之前,有太多的問題和疑惑需要處理。
使用者要不要參加一個研討會、願不願意參加一個研討會,有很多方面的原因,首先是研討會的性質、以及其知名度,還有和使用者之間的關係;對MOPCON來說,這個研討會從2012年開辦至今第六年,之前主打的號招是濁水溪以南最大,也就是南部最大的一場年度盛會,不論是歷史、長期的名聲、在相關產業參與者之間都能取得一定程度的認同。
今年年會的主題精神就不再延續過往的濁水溪以南這種slogan,改用與TED模式差不多的年度主題、精神。首頁就直接將這個說明性質直接披露。
第二個會關注的也許就是內容主題,以及時間地點等資訊;就以內容來說,研討會須要讓人知道參與的講者、講者背景知識、主講主題,再來就是這些講者的議程,哪個時間、是誰、講什麼內容。

MOP 2017的網站主選單結構就把議程、交流場次、講者和報名這部份處理的很好,排在前面快速可點到,也是視線第一接觸的位置。
再來是活動不可或缺得資金來源-贊助者,贊助廠商付錢讓活動能夠初始運作,是需要被感謝的,但是贊助除了被感謝以外,相對的也是需要收穫知名度,廣告、行銷曝光,甚至展場的海報廣告都是需要的,在選單安排獨立的一個頁面來感謝這些贊助廠商。
最後是實際讓活動能夠執行的工作人員,以及後面支援的社群團體,當然也要有一個地方來感謝這些幕後工作者,如果沒有工作人員的辛勞付出,活動不可能順利展開。
頁面的IA資訊架構
首頁
一般網站的首頁首屏在現在各種導流方式下也許不再那麼重要,但仍然是代表了一個網站的門面,通常也是代表了整個網站的主題性質。
MOPCON 2017的首頁首屏用一個大的形象圖,加上網站名稱以及活動時間地點,下面的視覺次焦點則是購票項目,這部份是很好的編排,可惜這是桌機的情形。

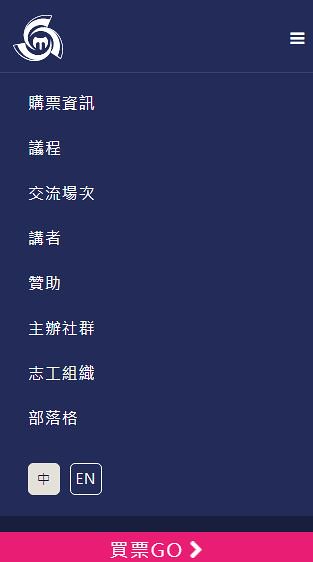
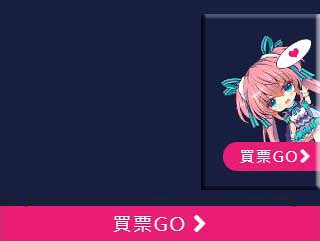
手機版採用RWD模式變化,第一屏的背景圖變化方式很有意思,但是中間的文字卻沒有考慮到手機使用的情形,除了LOGO形象文字和圖示仍然顯而易見以外,副標的slogan和時間、地點等文字資訊都變得非常小且模糊,下半部的售票資訊相比而言卻又顯得突兀,加上後面新增的買票c2a底部固定橫幅,讓售票資訊顯得多餘不恰當。尤其是和首頁接下來的主題宣導、以及議程說明、引導畫面對比就更是如此。也許這邊售票資訊,手機版可以用折合展開的方式處理會更加適當,而空出的空間就讓被縮小模糊的文字明顯可見,畢竟手機的螢幕已經很小了,字大點會比較清楚、也比較舒服。
從About MOPCON 2017以下的各個段落不論是圖片背景、文字大小、顏色使用,乃至於之後引導的地址和交通方式等,一直到頁尾的LOGO和歷年訊息這部份都做的很棒,不論是訊息的段落、需求,出現的方式的,在桌機、手機上都可以呈現很好的效果。
只是在第一屏、和接下來資訊之間的串連卡了一個很其怪得東西《2016精彩回顧》,網站主軸應該是2017的活動頁,主要也應該是宣傳今年的活動,以及驅動使用者報名活動,一方面中間卡了一個回顧,資訊斷鏈,二方面這是一個開新視窗引導到其他網站的連結,當首頁第一屏進入之後,第二屏就把使用者拉離跳出網站,怎麼樣都覺得怪怪的@@"
議程頁
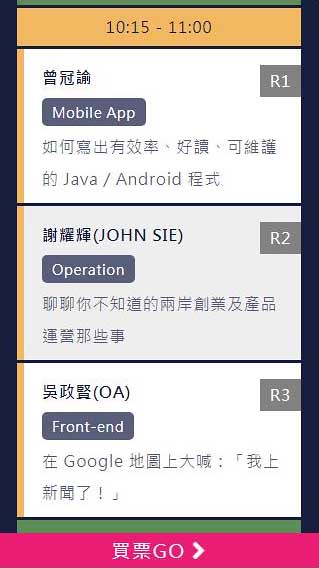
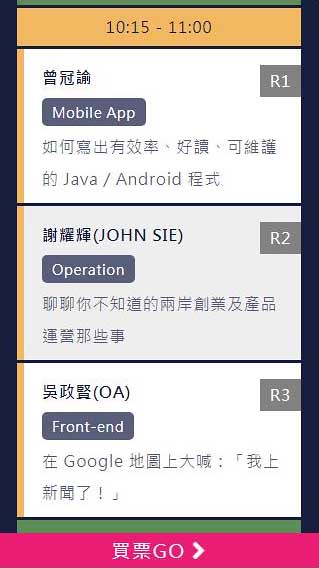
這一頁做的很棒,不論是UI所傳遞的IA訊息,清晰明暸,而且RWD手機變化之後的手機畫面仍然清楚的傳遞,這真的很棒。
MOPCON大會有一個特色,就是相較一般研討會單廳、單主題的流程,MOPCON同時間有三個講廳、三個議程同步進行中,參加者必須要在這三個議程取捨選一個參加,議程表必須要明確表現這個特質,其中重要的訊息有時段、主題、講廳,UI設計藉由顏色、表格框線的段落區隔,將這三個主要資訊明確切割、清楚傳遞。



不論桌機版或手機版,都可以一目了然,這個時間有三個議程同步進行中,且這三個議程分別在哪個講廳。而且桌機的表格RWD變化到手機並不是單純的縮小,而是有設計的重新排列,讓重要的資訊仍然清晰可見,很棒的RWD變化模式。
當使用者正在看議程主題時,會產生兩個問題,一個是這個講者是誰?另一個是這個主題內容是什麼?
畫面資訊太多會很混亂、難看,但是資訊並不是一味的精簡就好,適當地時候呈現適當地資訊是最重要的。MOPCON 2017的議程表只列出講者、主題,而不將議題說明和講者說明一併呈現,畢竟使用者有各式各樣的背景專長,並不是每個講題都有興趣,這樣的處理方式精簡了畫面,讓畫面簡單清晰可見,但是同時又產生了另一個問題--這個演講主題內容是在講什麼? 尤其是碰到各個講師的取名創意時這個困惑會更嚴重*_*,簡單的一個Tag標籤,說明了這個主題的性質,就不需要每一個議程都點擊看說明就能瞭解主題性質,且對於使用者來說可以快速瀏覽、篩選不同的主題,節省了時間、也精簡了思考的判斷過程,讓掃視過去的目光可以只停留在想停留的重點。
另外點擊講題框會彈出主題說明,以及講者大頭貼和姓名這點也做的很好,當使用者有需要瞭解,進行了動作,系統回應使用者所預期的畫面資訊,這是很棒的使用體驗,只可惜講者資訊還要"再"點擊姓名,且跳到講者簡介畫面,過程就被切掉無法簡單返回,必須要使用"上一頁"才能回來,也許在這個講者簡介的畫面可以增加返回議程列表按鈕,或者把講者簡介合併到議程說明的彈出畫面理,避免上一頁的操作和劉覽過程的中斷。


彈出畫面的使用,讓議程瀏覽和講題內容的說明切換之間流暢動作,且不影響、打斷議程瀏覽的主要行為過程。
Call to Action (C2A) 行為招換
網站都有他的目的,C2A引導、呼喚使用者進行我們想要的行為,在一般電子商務網站就是清楚可見、不斷地呼喚著"快來買我"的按鈕,而MOPCON 2017網站最重要的就是要使用者趕快去買票參加~
但是C2A不只是那個按鈕,按按鈕之前要給使用者足夠驅動這個行為的動機,以MOPCON 2017網站而言,議程表比較晚出來,網站和講者先曝光、先開始宣傳,且同步開始售票。
對我來說,我還不清楚講題內容、以及場次的時間安排,我只知道有哪些知名的大神前輩,但是演講的主題、演講的場次、我想聽得主題會不會相撞等... 這些問題在議程表出來之前都還沒有獲得解答,我不會在這個時間點就買票,對我來說沒有買票的理由。
後來議程出來了,透過FB粉絲團宣傳,我直接進入議程頁面查看有哪些講題、和時間場次安排,發現是我想要的、我想參加,很囧的狀況是我找不到地方可以買票,我不知道票價多少錢…
找了很久,終於左上角回到首頁的logo到了首頁,看到了三種票的按鈕,才進入到購票頁面看到票價和買票。這是一個很糟糕的過程。想想如果是一個電商網站,網站的內容、設計、文案費盡心思終於讓使用者想買、他想變成消費者了,卻找不到一個購買的按鈕,不知道怎麼購買、找不到購買的方式… 這種情形流失掉一筆訂單會讓人有一種草泥馬在眼前奔騰而過的既視感…


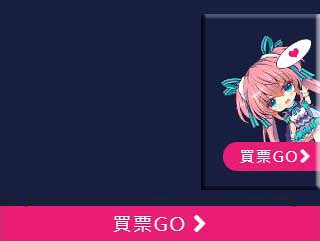
後來再次造訪網站,發現主辦單位已經將購票的C2A按鈕加入網頁之中,並且也在連結增加了購票資訊的頁面,說明有哪些票種、包含的內容以及費用,和立即購票按鈕導引到KKTIX購票網站,C2A按鈕桌機版會固定在畫面右邊,且是mopcon娘的引導,RWD之後並不會死板的仍然放個mopcon娘在右邊擋視線,而是改到畫面固定置底的橫幅按鈕,畢竟手機畫面窄小、可視空間有限,一個圖案固定不動會遮蓋主要區域的內容檢視。只可惜這兩個按鈕沒有滑鼠移入、點擊,以及手機的手指按鈕動作反應,也許能和使用者的操作互動會更好。
後面可能為了提昇購票率,在議程的每一個休息後面都加入了立即購票的按鈕,這邊的設計也許是倉促加入,作的內容可惜了點。


按鈕的顏色褐色綠字,本身的顏色對比就讓立即購票的文字變的不明顯、不容易閱讀,而褐色的按鈕又破壞了休息這個區塊的顏色整體性、以及排版的順暢節奏,顯得很突兀。



在手機版已經有固定置底的C2A按鈕,在手機操作上會隨時見到這個橫幅,在手機上可以不需要再加入其他的C2A,太多反而顯得累贅,桌機部份可以將上、下午議程中間分隔開來,在這裡以及議程表結束的地方插入首頁的橫列購票按鈕,以桌機畫面來說剛好是一屏畫面包含這些資訊,二來將上午、下午的內容分隔,更容易閱讀,三來使用者看了部份議程,在一個閱讀波段的中斷點用不同的畫面插入這個訊息,會更加的明顯、且跟背景顏色會更加相合。
宣傳與行銷
MOPCON已經是台灣資訊網路產業內重要且知名的技術聚會,也是台灣非常稀有在南部舉辦的活動,本身已經具備有品牌知名度。
但是主題仍然是研討會活動本身,在先天上就有很大的局限性,活動需要短期爆發式的大量曝光,雖然背後的籌辦過程可能很久,但是從活動定案、開始曝光一直到活動開始的時間極其有限,SEM搜尋行銷需要使用者的主動搜尋行為,SEO能創造長期穩定流量,一般情況下不是很適合這種性質得宣傳。
短期大量曝光一般是需要靠廣告,尤其是主動推送性質的廣告,關鍵字廣告的觸發是使用者行為,我是認為不那麼適合;除了購買各個平台主動推送的廣告(如Facebook廣告)以外,可以用Line等通訊軟體的推播活動;而MOPCON本身不帶有營利性質,又是具備有品牌知名度,可以藉由各種技術、產業社群推送訊息,並藉由社群、以及社群行銷創造短期大量曝光。
另外在活動籌辦過程可以在網站的Blog逐漸的發佈各種消息、籌辦小插曲、花絮,以及已經邀請的講者、主題,和相關技術文章等,藉由這些內容獲取持續的關注度,在粉絲團、網站保留使用者的記憶,網站也可以藉由這些消息引發使用者想要持續關心、並參加的欲望,配合粉絲團按讚的的觸及,以及請使用者留下Mail,在活動展開時就可以發送Mail,邀請、提醒這些有興趣的使用者回來購票。
沒有結論、硬湊的小結:p
不同性質的產業、不同的網站有不同的目的,但是不論公益、營利、或者其他需求,網站總是有他的目的存在,依據這些目的規劃短、中、長期的曝光與行銷。而各種不同的行銷曝光方式讓使用者進入網站之後,依據不同性質網站、使用者須要的資訊內容與型態規劃適合的IA導引,逐步累積、引發需求與興趣,配合C2A將球踢進門裡得分。