
Joomla!複雜的擴充元件、功能、系統架構
Joomla!為了能夠彈性、自由變化成各種不同類型的網站,在操作功能、系統架構規劃上面切分了很多層級,這是我當初學習Joomla!碰到的障礙之一
這篇將從以下七個項目去說明Joomla!的程式功能架構,以及背後設計的邏輯概念、和經常碰到的問題:
Joomla! 主程式
Joomla!的核心系統,Joomla!的開發概念是做為網站開發的基礎工具,所以作為一個開發的基礎系統,Joomla!的核心除了適應不同規模網站所需要的功能以外,其他通通都沒有,塑造一個輕量、快速的核心CMS系統。
Joomla!核心內建有會員權限管理、前台選單、內容(文章、分類、多媒體)、Tag標籤,四個網站架設最主要的核心功能元件,另外有多國語言、廣告、搜尋、rss聯播、聯絡留言、重新導向等網站管理經常會用到的功能。
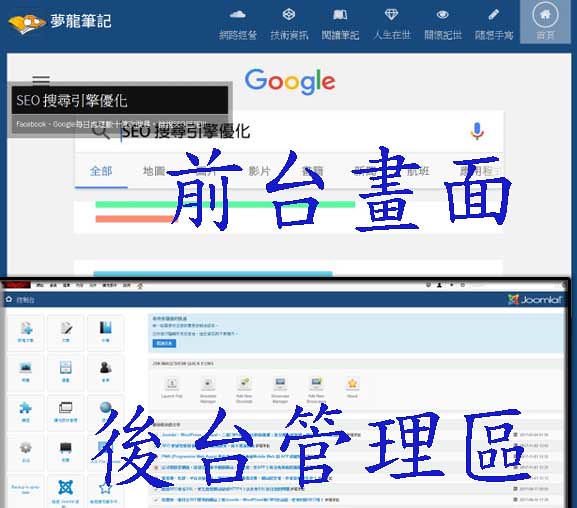
Joomla! 分離的前後台
Joomla!的前後台分離,不只是介面、功能的不一樣,主要是前後台面對的使用者不同。

Joomla!前台
前台就是網站瀏覽者所看到的畫面,網站的瀏覽者才是網站真正的使用者,也就是我們的客戶,網站必須要為客戶而規劃製作,所以這個地方的型態、設計、架構都必須符合使用者的想法和需求,並引導使用者完成企業經營網站的目標。
Joomla!後台
後台就是操作、管理網站的地方,雖然Joomla!的前後台是獨立的存在,但是後台可以控制、管理前台…
後台的介面主要是各種功能、操作系統的陳列與捷徑連結,和數據報告等…
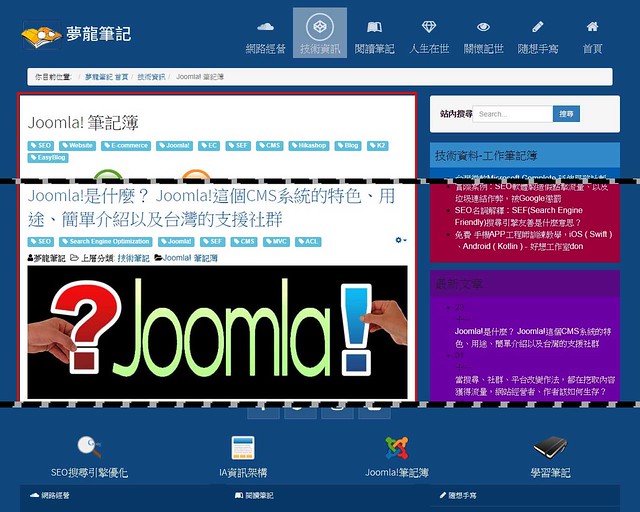
Joomla! 元件 Component
- 元件是Joomla!主要的功能項目
- 選單系統只能以元件作為設定目標
- 每一個頁面,必定會有一個、且是唯一的一個元件內容
- 元件定義了網站的主要功能、和類型
- 特殊功能大型元件CCK,讓Joomla!變身成完全不同類型的網站。
- 大多數的元件,附帶有對應所屬的模組和外掛

Joomla!前台每一個選單頁面都必定會有一個且唯一的元件內容區域,由各個元件系統提供各自的內容,且可以擁有獨立的佈景主題。
Joomla!的元件系統,提供、並定義了Joomla!網站所有的主要功能,是一個很特別,也很重要的存在。
在Joomla!是什麼? Joomla!這個CMS系統的特色、用途、簡單介紹以及台灣的支援社群這篇文章提過,Joomla!是網站架構的基礎核心,Joomla!本身只提供網站基礎所必須要要擁有的功能。如果Joomla!要變換成不同的網站模式,依靠的就是元件,Joomla! 的元件 Component提供網站主要的功能,並定義了網站的類型。
其中巨型、完整的元件有時候會稱呼他叫做CCK,CCK可以說是CMS中的CMS系統,Joomla!有許多的CCK系統,藉由這些CCK Joomla!可以變身成許多性質的網站。
- CCK: Content Construction Kits 內容建構工具包,這東西原本是從Drupal系統所使用,後來因為Joomla!和元漸得特殊關係,有許多Joomla!大型元件系統也都用CCK稱呼。
- 目前Joomla!的CCK我所知道的主要類型有購物車、Blog、圖庫等…,甚至佈景主題也有CCK系統,可以由後台用脫放的方式直接建構整個前台得畫面。
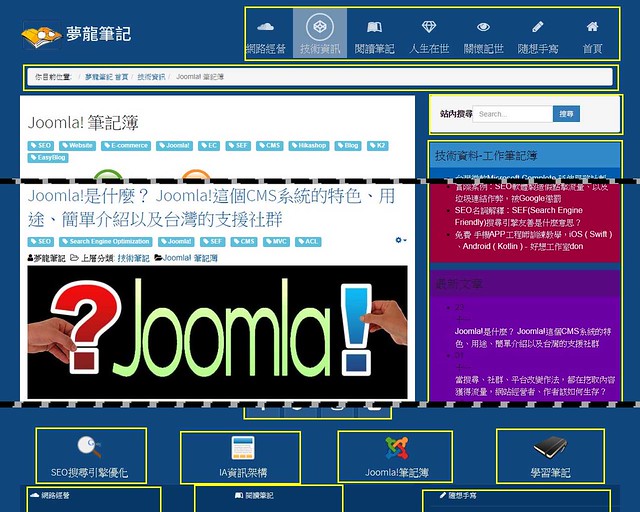
Joomla! 模組Module

Joomla!佈景主題挖出各個不同的區域放置模組內容。
- 網頁畫面的一個區塊,一個可以放東西的洞
- 由佈景主題決定哪邊可以放置區塊,以及模組區塊位置的名稱
- 由選單控制這個位置要顯示哪個模組,要不要顯示模組
- 由後台管理、控制模組的內容、類型
Joomla!的模組可以想像成一個區塊,藉由這個區塊,我們可以在前台網頁特定的位置,顯示特定的內容。
這個可以放置模組的位置,則是由佈景主題所決定的,可以想像在網頁的畫面上挖一個洞,嵌入Joomla!佈景的程式碼並告訴後台這裡可以塞模組,後台就可以管理這個位置了。
我們在後台依據這個模組位置的名稱管理、編輯要放置哪些模組、內容;並設定哪個選單的頁面要顯示這一個模組。
- 佈景主題規劃模組位置
- 後台系統管理模組的類型和內容
- 選單決定模組要不要出現、以及出現那一個模組
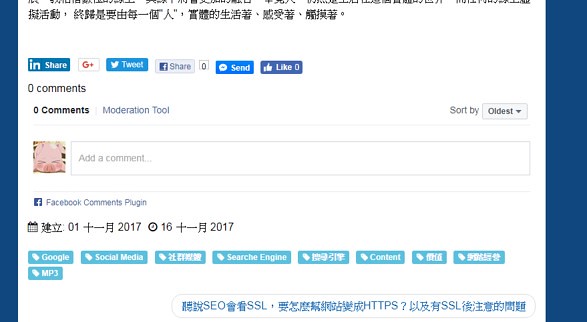
Joomla! 外掛Plugin

Joomla!外掛可以在任意位置、以及其他的元件內容內插入各種資料,如外部的FB留言、社交分享按鈕或者Tag標籤元件的資料。並將標籤、文章兩個元件的內容彼此串接在一起。
Joomla!的外掛就有很多種的性質和作用,大致上有五點
- 自動化的工具
- 一些特殊小功能的來源
- 系統背後自動運作的機制
- 藉由外掛,可以串連元件之間的協作
- 在畫面、元件之中插入另外來源的資料
- 影響Joomla!網站速度的主因
模組是一個個區塊位置顯示的內容,元件是大型、主要的功能,外掛就是除了這些以外,能夠達成得各種功能了,常見的外掛有社交分享按鈕、留言系統、自動化編輯工具、自動化畫面顯示、內容插入等…
外掛小工具同樣是Joomla!系統運作的基礎項目之一,而且可以讓網站有更多的小功能、或者自動化更方便簡單好用,但要注意外掛會是讓Joomla!網站運作緩慢的主要原因,外掛越多,網站運作速度越慢。
Joomla! 佈景主題Template
如同大多數CMS系統都有佈景主題的規劃,常用的名詞有Theme、Template,都在說同樣的東西,Joomla!的佈景主題可以改變網站所要呈現的樣式、外觀、風格。整個網站所呈現的畫面型態,就是由佈景主題所決定。
Joomla!佈景主題的設計規劃非常的自由,基本上除了頁面須要有一個唯一的Componet元件位置以外,其他的放置模組的位置、名稱、數量都沒有任何的規定,可以由設計師自由規劃、調配。
且一般的網頁、或者前端工程師刻版(設計師的畫面轉化成程式語言)的時候不需要特別的語法,只需要將模組、元件的標示編輯上去、並使用templateDetails.xml檔案告訴後台這個佈景有哪些模組、各自叫什麼名字等,後台的模組管理就可以使用、管理這些模組位置了。
一般的網站如果要埋入GA、GTM、Facebook Piexel等各種網頁追蹤碼,需要手動在所有頁面都將這些追蹤碼編輯插入到網頁程式碼之中,而CMS只需要在佈景主題插入一次就可以正常動作了。

Joomla!整個前台畫面都是由佈景主題所規劃出來的。
Joomla! 多國語系Language
Joomla!支援多國語系,同樣的Joomla!網站、同樣的後台,可以有不同語系的前台網站,不同語系之間也可以使用不同的佈景主題,靜態化之後的網址會使用語言、地區代碼區分,如中文語系的網站會在網址之後用zh或zh-tw標示:ex. http: //www.example.com/zh 、 http: //www.example.com/zh-tw。