
SEO的基礎,SEF搜尋引擎友善化
SEF(Search Engine Friendly)搜尋引擎友善:網站必須要讓搜尋引擎蜘蛛容易爬取、理解網站內容,才能正確的索引進資料庫中。能夠被正確索引的網站,搜尋時才有機會被排序。
什麼是 SEF 搜尋引擎友善? 為何SEO需要SEF ?
還記得在Google 說明搜尋引擎如何運作?要做SEO,必須先了解他這篇文章有說明,搜尋引擎並不是再我們搜尋的那個當下才開始尋找網頁。而是從Google的索引資料庫中提取網頁,並分析我們的搜尋意圖,將最有可能符合需求的網頁排序在前面。
網頁必須要能被Google索引,才有機會被排序,SEF搜尋引擎友善化就是讓網站能夠方便搜尋引擎讀取、理解網頁內容的作法,搜尋引擎能夠理解網站內容,才有機會推薦網站。
由此可知,如果網站不具備SEF的基礎,搜尋引擎不容易讀取我們的網站,網頁就不會被搜尋引擎收錄進索引資料庫,沒有被索引的網頁,不可能出現在搜尋結果中。
要如何友善搜尋引擎,就要先了解搜尋引擎如何讀取、以及分析理解網頁的內容。
Google搜尋引擎如何讀取網頁?
Google Bots與人不一樣,讀取的是程式碼,還沒導入AI之前的搜尋引擎只能看得懂字,以及比對文字數量,導入AI之後的搜尋引擎逐漸開始學習分析整篇文章的內容,以及字詞前後串連起來的意義,但不論如何,都是讀取文字。
所以網頁內需要足夠的文字,才能幫助搜尋引擎理解這個頁面的內容,目前仍然有很多網站都是只有圖片,或者把文字內容整個排版設計之後圖片化,這種網站即便頁面設計漂亮,但是搜尋引擎是看不懂的,看不懂就不可能有索引排序,當然SEO效過等於0。
網站不可能只有文字,這樣的文章、網頁會很難看,所以文章搭配的圖片,就需要說明,告訴搜尋引擎這張圖片是什麼內容,如此圖片搜尋才會找得到這張圖片。
影片也是同理,影片內容搜尋引擎是無法理解的,所以影片的標題名稱、說明文字、以及字幕,就相對的非常重要,適當地標題和說明有助於搜尋引擎理解影片內容。
Google搜尋引擎如何理解網頁?
前面有說明搜尋引擎只會讀取文字,但即使現在導入了AI技術,但畢竟搜尋引擎是機器人,不是人類,所以在判讀文字語意上面仍然有困難。所以我們要藉由各種方式去協助搜尋引擎理解網頁內容,越容易理解,就越容易收錄索引進資料庫,也就更容易被排序了。
搜尋引擎會藉由結構化標記和HTML語意化標籤理解網頁內容
結構化標記schema.org
schema.org的標記可以使用Microdata、JSON-LD與RDFa三種方式標注在HTML裡,schema.org是用來標注網頁的字串,告訴搜尋引擎這一個字串所代表的意義,可以幫助搜尋引擎理解網頁內容。
不只字串會有同字不同義的狀況,數字更是難以理解的存在,一串數字代表的是年代、售價、評分、投票數目… 使用schema.org標記,幫助搜尋引擎可以快速理解網頁內容。
有時候我們會在搜尋結果頁SERP看到一些帶有不同內容的搜尋結果項目,這個叫做複合式摘要,要讓他出現有兩個前提,第一個是網頁有標記這個內容,搜尋引擎能夠理解這些內容的意義,另一個條件就是Google搜尋引擎認為這個內容有助於搜尋使用者在搜尋結果列表理解網頁內容,並決定是否要點擊進入。

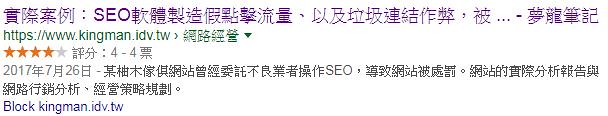
複合式摘要搜尋結果:如這個搜尋結果有出現評分項目,這個項目能夠出現就是因為有標記那個星號數字是平均評分;"2017年7月26日"則是有將這串日期標示為網頁建立日期,所以Google才能理解這串日期的意義,並顯示在搜尋結果中。
後面那串黑色的文字說明則是meta description。
綠色那串原本是顯示頁面的網址,但因為有標示麵包屑以及上層資料夾,所以Google搜尋結果改成顯示網站結構。
Meta Title ( 網頁標題 )
Meta title會顯示在瀏覽器得分頁頁籤、或者標題上,Title會告訴搜尋引擎這個網頁的內容主題。
h1, h2, h3段落、章節標記
寫文章除了文章主要標題以外,還會有各個段落的主旨、大綱,h1~h6標題就是標記這些內容用的html標籤,適當使用這些標籤可以幫助Google搜尋引擎理解這個段落的內容,這些標記彼此之間有從屬、階層關係,h1最大,一個頁面只能有一個,h2在h1之下,一個頁面會有數個,h3在h2之下,一個h2底下可能會有數個h3,整個頁面的h3就非常多了,再之下的h4~h6使用機率就比較低了,如果會用到很多,請思考是不是文章結構沒定好,需不需要拆成多篇文章。
目前Google主要會看得有h1~h3標記,請適當地使用這些標記,當然權重分數h1最高,h2次之,h3很多個,權重分數也相對較低。目前仍然有很多網頁設計公司在架設網站的時候將h標題標記當成設計元素使用,拿來調整、控制網頁項目得設計樣式,錯誤使用標記會讓Google難以分析網頁內容。
meta description
Google 搜尋引擎不怎麼看這個,但是如果內容寫得好,會出現在搜尋結果上,方便使用者理解這個連結內的網頁內容是寫些啥東西,會影響使用者點擊進入網頁的機率,而搜尋結果的點擊率也會影響SEO排名。
請為每一個頁面編寫適當地meta description,描述說明這個頁面的內容,文字大約在75個中文字左右。太長會被截斷,失去意義。
還有什麼是與SEF有關的?
前面說明的,都是與單一網頁有關的SEF項目,接下來還有幾個全站項目要注意。
網址結構
網站的網址也是要注意的部份
- 整個網址長度不宜過長,建議控制在65個字元以內,太長影響Google搜尋結果顯示,甚至瀏覽器會截斷網址,GA判讀資料也比較不容易。
- 用 ( / )切分的網址階層建議不要超過三層,階層太多Google搜尋引擎比較不會去排取內容。
- 網站系統盡可能將網址靜態化處理,有些網站的頁面網址會帶有?、=、&等符號,這些網址參數會讓搜尋引擎不容易判斷網站結構,也容易造成重複性內容的問題。
- 盡可能少用中文網址,中文網址不影響GA判讀,也不影響Google搜尋引擎讀取,但是使用者在轉貼網址的時候中文部份的網址會變成亂碼,整串網址會變得很長、不好看,影響使用者點擊的意願。
robots.txt
robots.txt會告訴各個搜尋引擎的爬蟲要如何爬取這個網站,有哪些頁面可以爬,哪些頁面不能抓取,這部份一定要特別注意不要阻擋搜尋引擎讀取網頁,如果這邊封所、禁止搜尋引擎爬取頁面,無法索引進資料庫,那當然不可能會出現在搜尋結果上。
要注意的是很多比較久的網站(也有新的網站這樣搞)會禁止搜尋引擎讀取JavaScript與CSS資料,這部份要特別注意,Google從2015年起就要求要讓spider可以讀取這兩種類行檔案,一方面可以真正分析、理解網頁在使用者的瀏覽器上會如何顯示,二方面是可以知道網頁的瀏覽、下載速度,速度也是很重要的指標。如果不能讀取,會降低頁面評分。

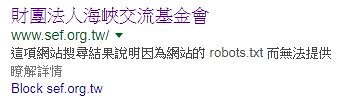
該網站的robots.txt阻擋了搜尋引擎索引網站,所以整個網站內容都不可能出現在搜尋結果中。
http://www.sef.org.tw/robots.txt Disallow: /
XML Sitemap
XML Sitemap是搜尋引擎看得網站地圖,告訴搜尋引擎這個網站有哪些頁面的存在,內容呈現的是程式碼的樣子,不是我們人閱讀圖形、階層式的網站地圖。這個內容可以放在網站的任何一個地方,但是要告訴搜尋引擎XML Sitemap放在哪裡;可以使用robots.txt告知,也可以在GSC網站管理員提交XML Sitemap給Google搜尋引擎。
不是SEF,卻是目前很Google很重視的排名指標要素
除了SEF以外,有幾個目前Google很重視的排名指標要素,這些項目也是網站價設的時候就需要一併考慮、處理的項目。
Mobile friendly
這幾年來手機已經成為瀏覽網站的主要工具,所以網站能夠方便手機瀏覽將會是非常重要的項目,過去Google只是在手機搜尋時,優先提供具備Mobile Friendly條件得網站。但是Google已經在重新設定手機搜尋系統,未來手機搜尋可能會只提供具備行動裝置友善的網站結果。
Google搜尋引擎已經存在很多年,早在手機出現以前。過去的搜尋運作都是在電腦上面,所以搜尋引擎的排序條件多以電腦使用者為主。行動世代之後,行動設備的搜尋使用方式和搜索意圖都與以前有很大的不同,因此Google預計在2018年推出針對行動裝置的行動版搜尋引擎。
SSL
SSL是網路加密安全傳輸的縮寫,Google認為一般的網站瀏覽對使用者很不安全,除了容易被截取側錄、盜取資料以外,還有可能竄改網頁內容,讓使用者看到假造、有問題、有病毒的網頁。所以希望所有的網站都能提供具備SSL的安全瀏覽環境,為此在2014年8月Google罕見的公告說https的網站排名將會比http的網站高,甚至在2017年1月的Chrome 56版將沒有SSL,又需要填寫資料(登入、Mail等)的網站頁面直接標示為不安全。
SSL已經是現在的網站必須具備的基礎項目,目前Google仍然只是維持加分、提高https網站權重的方式,未來甚至有可能會改變方式,進一步針對http沒有SSL的網站降低權重?
2017/09/18增編
2017年10月份的Chrome 62增加了non-SSL網站的不安全警告範圍;使用http連線的網站,當使用者處於無痕模式,或者普通模式下網頁內有任何資料輸入欄位的情形下,Chrome都會把該網頁標示為不安全,這個情形會降低UX感受,讓使用者擔心而離開網站、嚴重影響瀏覽量、填單率。
原本的HTTP網站要變更為HTTPS連線,會有一些問題需要處理,請參考聽說SEO會看SSL,要怎麼幫網站變成HTTPS?以及有SSL後注意的問題,有說明更改程序以及後續可能碰到的問題。
Speed 速度
因應行動世代,使用者操作行動裝置瀏覽網站的操作模式以及心態不同,也為了提高網站的UX,Google過去三午年已經逐漸將網站速度列為搜尋排序指標之一,而且重要性日益增加,到了今年2017年,Google甚至將Speed列為今年的重點推廣口號。2017年八月起Facebook也跟進Google速度的推廣策略,粉絲團、轉貼文章內的網址如果速度比較慢,會降低觸擊率,減少被使用者看到的曝光機會。
在6個方法加快網頁下載速度,提昇UX體驗和SEO排序這篇文章有提供一些方法,可以讓幫助我們提昇網站的速度。
有SEF不等於有好的SEO,但是好的SEO幾乎都有好的SEF
具備SEF的網站,只是SEO的基礎,SEO的工作項目、以及需要理解的內容非常多,IA資訊架構、UX使用者經驗更是近年來開始浮上檯面的需求項目。
SEO最重要的還是要編寫使用者需要的內容,好的內容才會出現在搜尋結果之中,當然如何編寫內容、如何分析哪些是需要的內容,或者其他都是SEO的工作項目(很多,很多…)
但是如果網站不具備SEF,即使內容再好,也不容易、甚至完全不會出現在搜尋結果之中,所以說SEF是網站SEO的基礎,要有SEO,前提條件一定是網站具備SEF要求;但是網站具備優秀的SEF,並不代表一定會有好的SEO成果。